看到 2013年瀏覽器比較之效能評測Feb 05. 2013
自己也就來做個相同的測試 , 看看半年之中有 ,各家瀏覽器的使用品質是否有明顯改善~
比較 4個瀏覽器 分別
1. FireFox
 |
| 1. FireFox |
 |
| 2.Google Chome |
 |
| 3.Opera |
 |
| 4. Maxthon |
1.SunSpider JavaScript Benchmark是業界目前相當具有指標性的一項測試基準,透過一系列詳細的測試結果,將所耗費的時間列舉出來。本測驗由The WebKit Open Source Project經營。
測驗結果說明:數字愈小,代表所需時間愈短,也就是效能愈好。
 |
| Maxthon && opera |
2.http://krakenbenchmark.mozilla.org/
Kraken JavaScript Benchmark是Mozilla於2010年9月所釋出的一項JS測試網站。
測驗結果說明:數字愈小,代表所需時間愈短,也就是效能愈好。
 |
| FireFox && Google Chome |
 |
| Maxthon && opera |
3.http://v8.googlecode.com/svn/data/benchmarks/v3/run.html
V8是由Google開發的JavaScript引擎,並使用在Google瀏覽器(Chrome)當中。本測驗並不會針對整體JavaScript引擎做測試,但主要的測試目的為反映出實際的使用結果。
測驗結果說明:數字愈大,代表分數愈高,也就是效能愈好。
 |
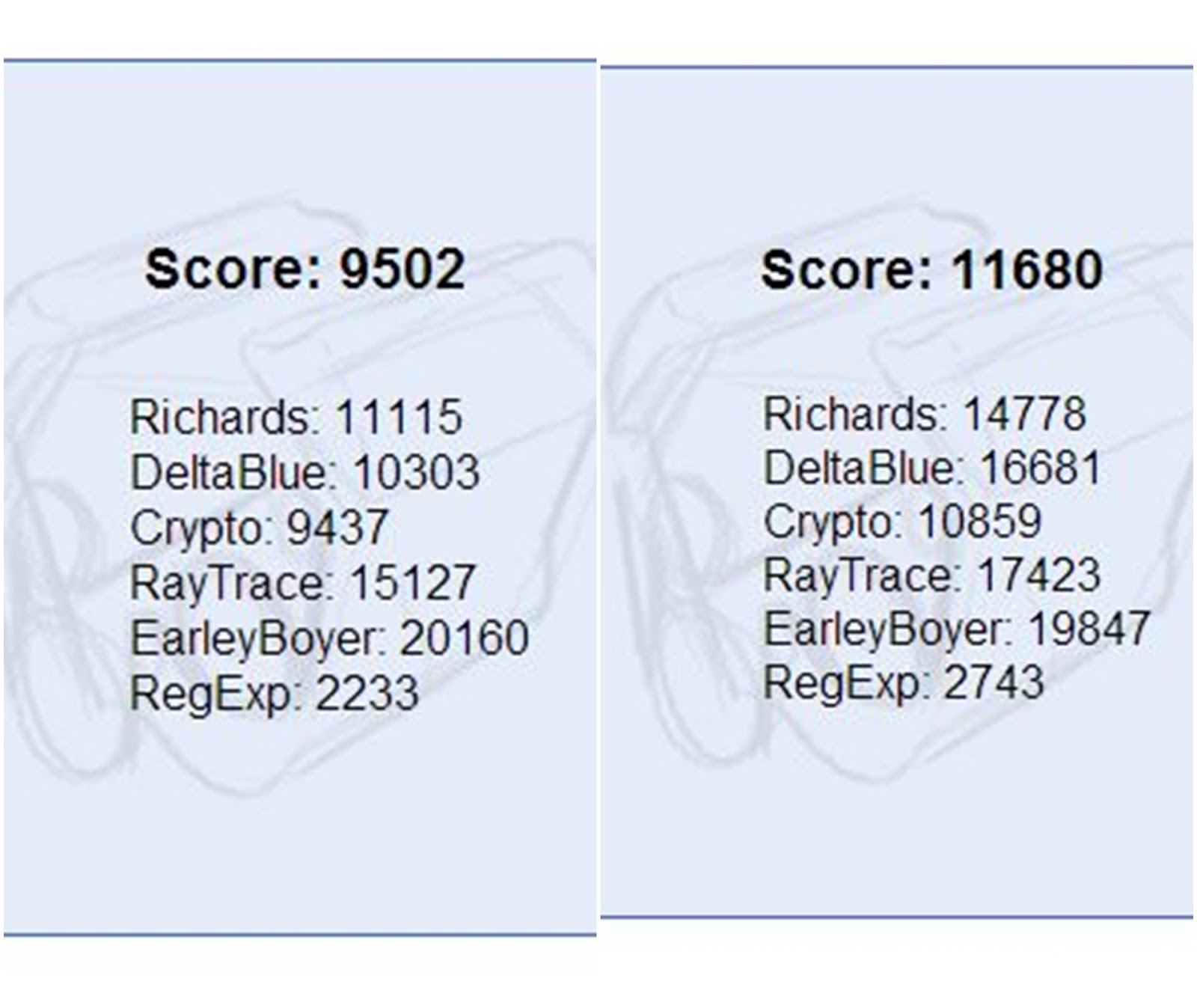
| FireFox && Google Chome |
4.http://octane-benchmark.googlecode.com/svn/latest/index.html
Octane JavaScript Benchmark是Google最新開發的JS測試網站,當我在執行V8測試時,該網站告訴我:warning_octane於是我便臨時起意,新增了這項測驗。
測驗結果說明:數字愈大,代表分數愈高,也就是效能愈好。
 |
| FireFox && Google Chome |
 |
| Maxthon && opera |
測驗結果說明:數字愈大,代表分數愈高,也就是對HTML5的支援度愈高。
1. FireFox 23 :414 2.Google Chome :463
3. Maxthon : 476 4.opera : 442
Maxthon 這個讓我驚呀了一下 ! 可能跟他支援的網頁遊戲有關係,這個流覽器真強大!
-----------------------------------------------------------------------------
總結:
根據前四項(JavaScript)測驗結果,很明顯的 FireFox 在這半年提升與改善,半年前Google Chome不在是龍頭地位, Java Script 的支援效能 ,至於 HTML5 , FireFox 或許在下版會改善支援的情況





沒有留言:
張貼留言