一個例子
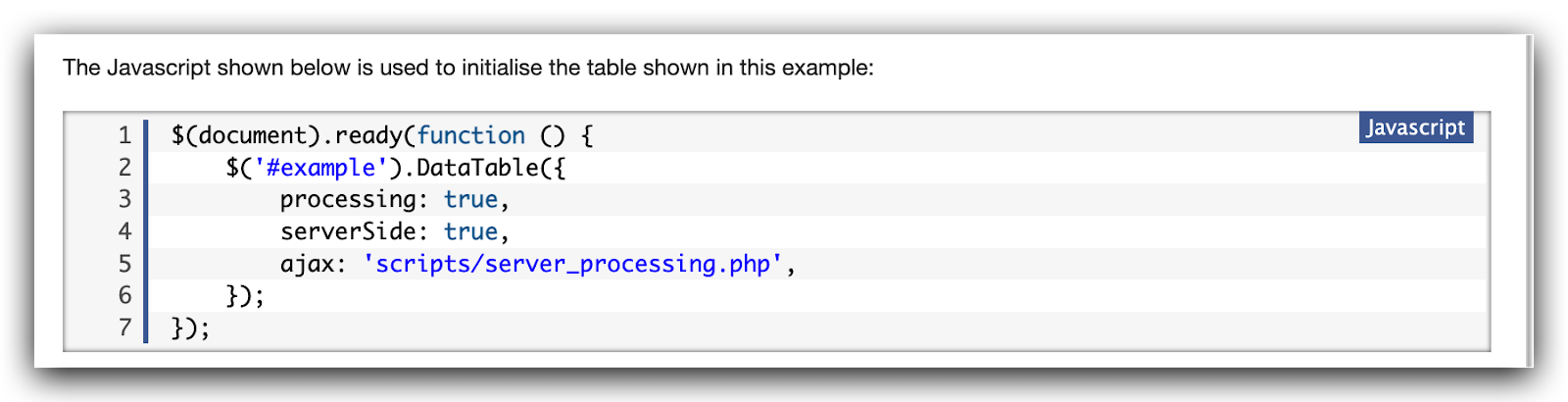
採用 GET方式 官方範例
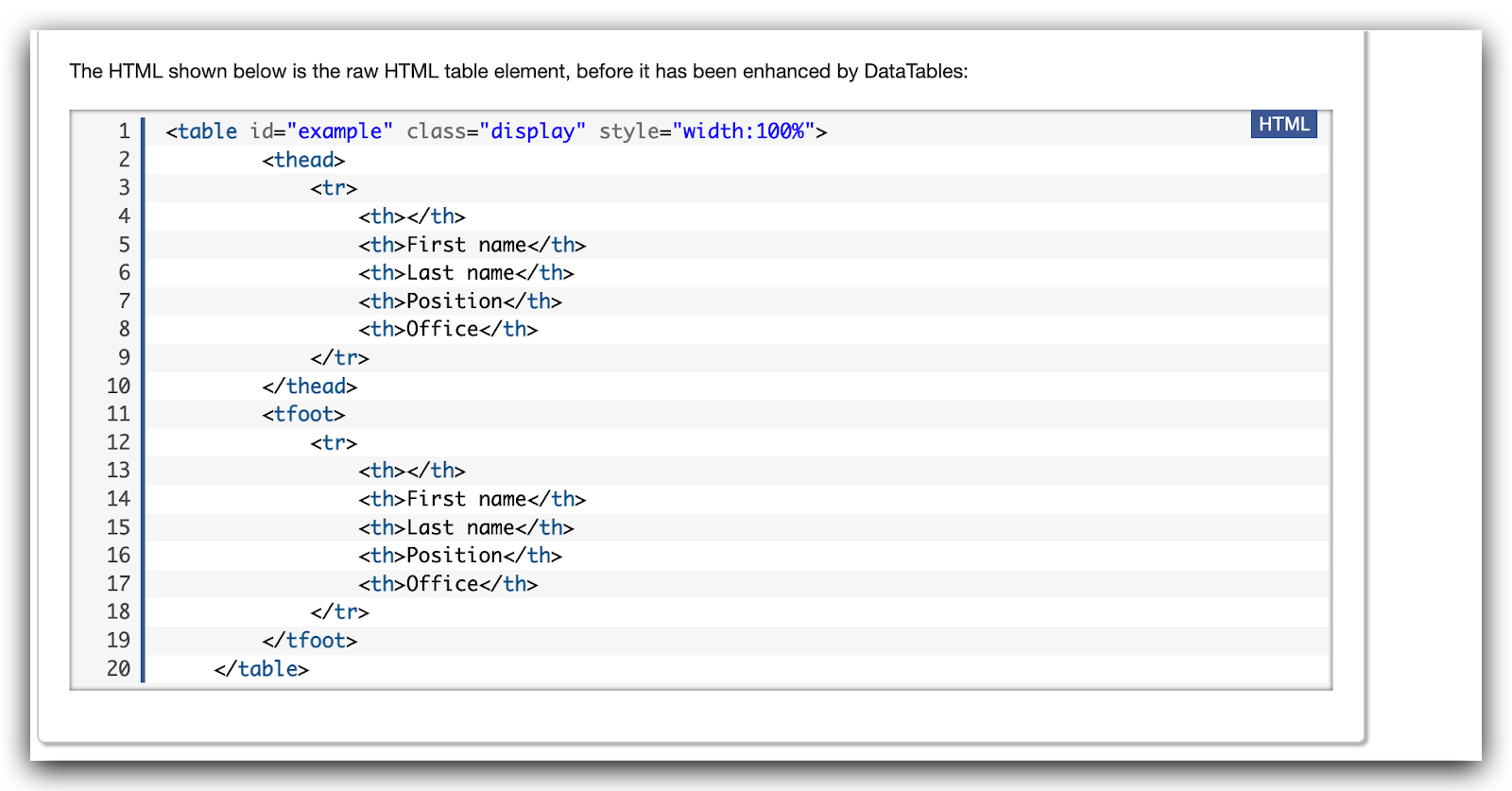
Html
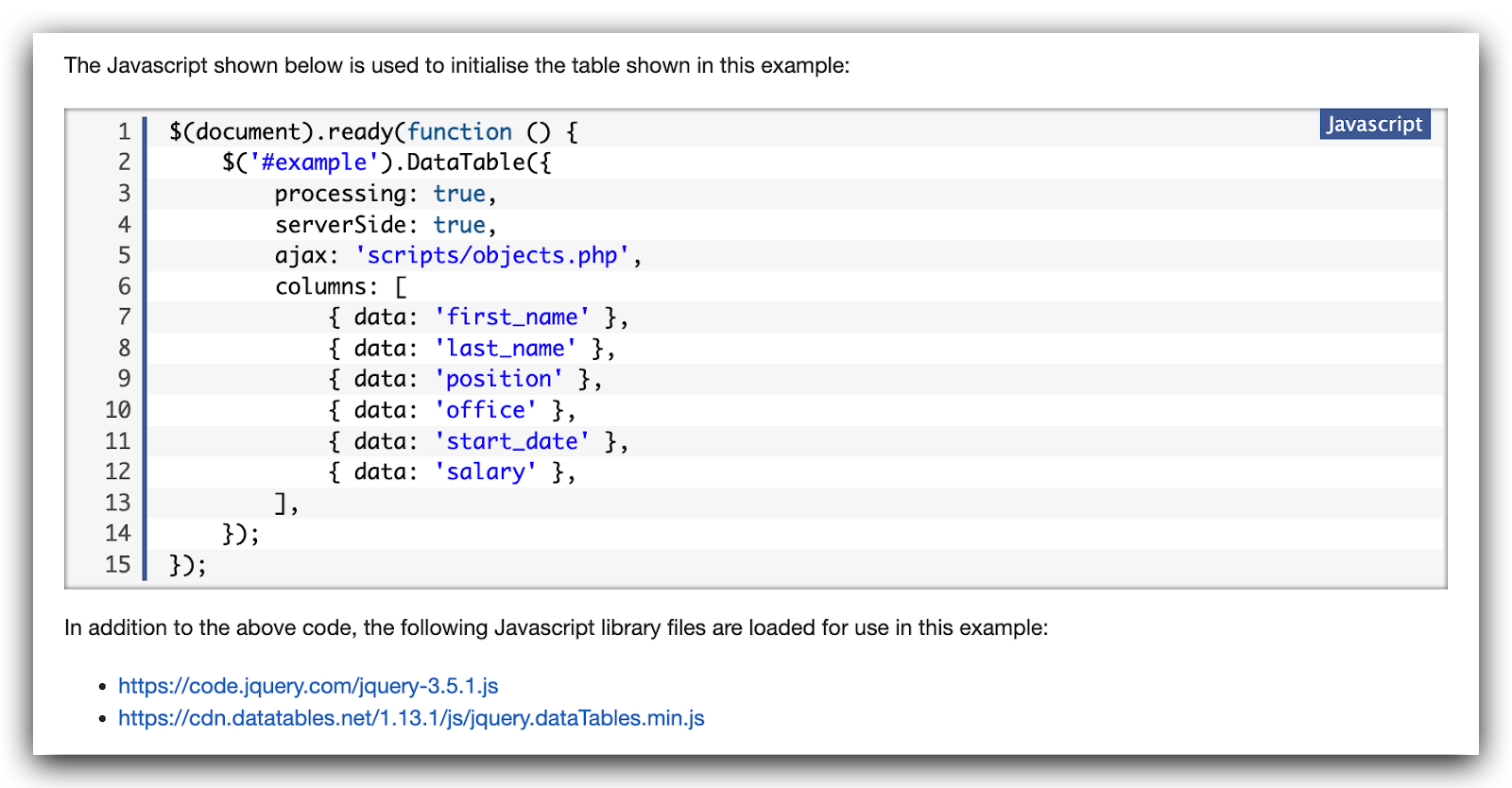
這邊 根據 api 返回的 data.columns 進行綁定數值
根據 api 返回的 data.index 進行綁定數值
Data
欄位顯示
這邊要注意 「recordsTotal」與 「recordsFiltered」 都是相同的數值
總節
這個套件 很好實現 前後分離的清單報表功能,稍微熟悉 js 與 jq 就可以做出很多精美的畫面.
舉例 「Name」與 「Age」 要結合在「Name」
透過 JS , 清楚的知道 經由 render 的方式 , targets: 0 修改 row[0] 的顯示 ,先把 原本的data 渲染出來,再拼接 row[3][data] . 最終 把row[3] 的visible:false











沒有留言:
張貼留言